Proje Oluşturma Adım 1

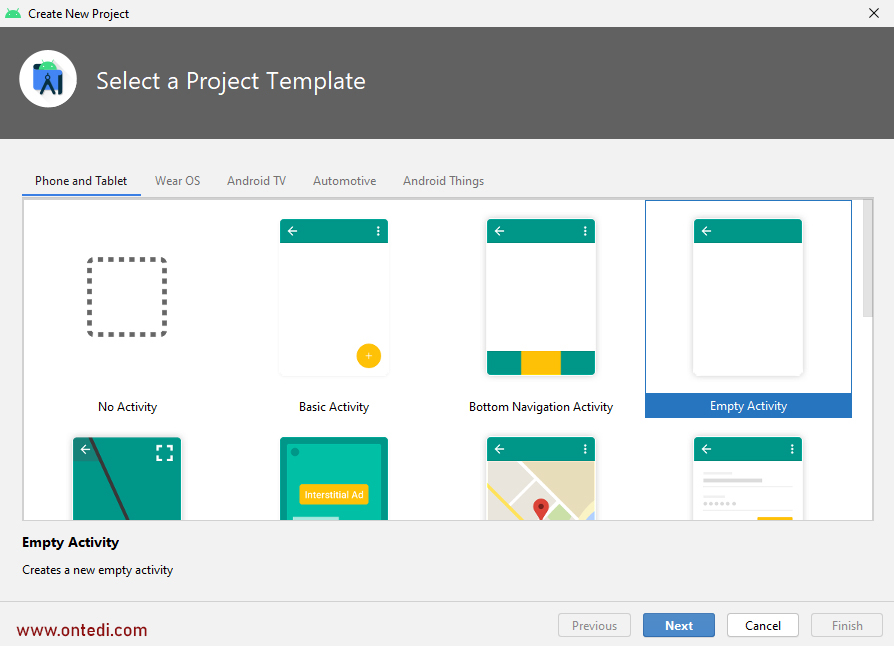
Proje Oluşturma Adım 2

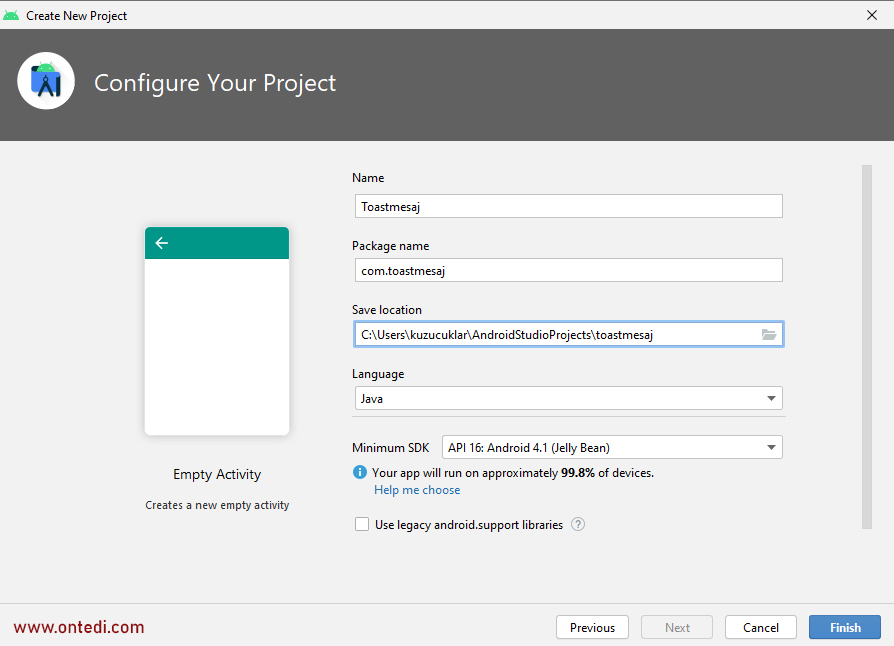
Proje Oluşturma Adım 3

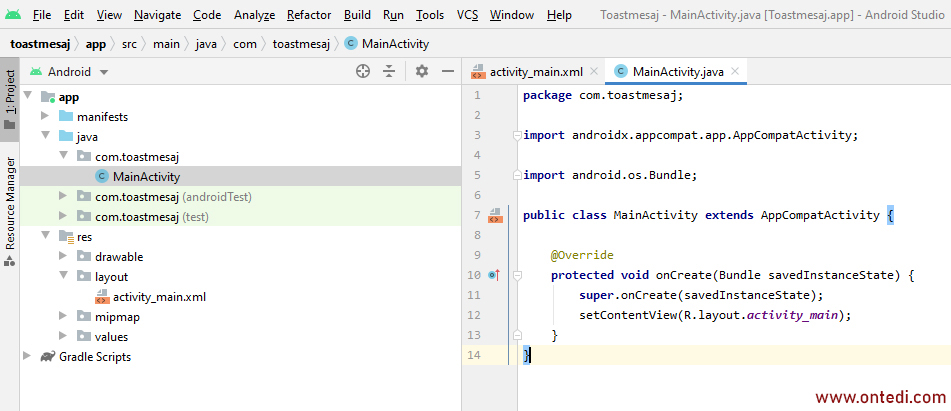
Projemiz oluştu. Boş proje yapısının ekran görüntüsünü paylaşalım.
Boş Proje Yapısı

Boş bir proje için ayarlamaları yaptıktan sonra Android'in klasik Toast mesajını bir görselle sizlere nasıl olduğunu sunalım.
Android Klasik Toast Mesaj

Şimdi ise bizim tasarlayacağımız Toast mesajlara bakalım.
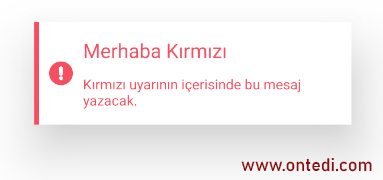
Örnek 1

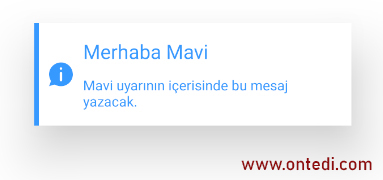
Örnek 2

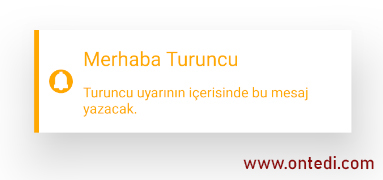
Örnek 3

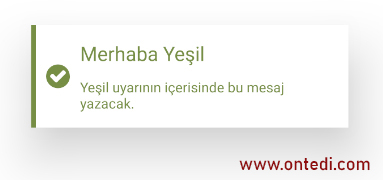
Örnek 4

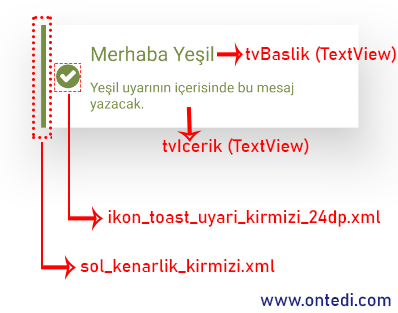
Tasarım Öğelerinin Konumuna Bakalım

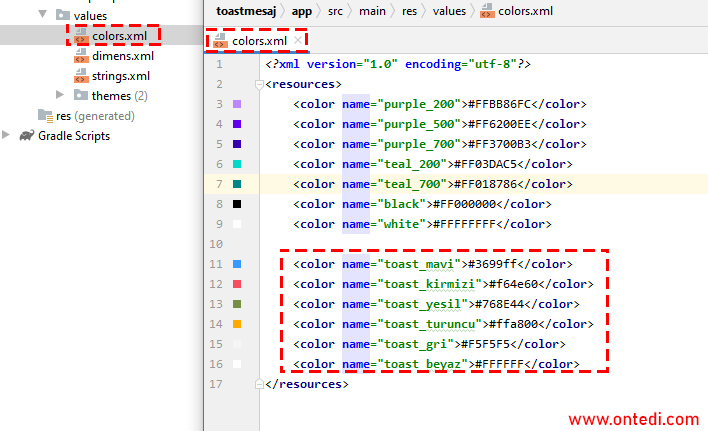
colors.xml Ayarları
Tasarımdaki kırmızı, mavi, turuncu ve yeşil renklere göre colors.xml dosyasında ayarlamalar yapalım.colors.xml Betikleri
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="toast_mavi">#3699ff</color>
<color name="toast_kirmizi">#f64e60</color>
<color name="toast_yesil">#768E44</color>
<color name="toast_turuncu">#ffa800</color>
<color name="toast_gri">#F5F5F5</color>
<color name="toast_beyaz">#FFFFFF</color>
</resources>
colors.xml Betikleri Görünüm

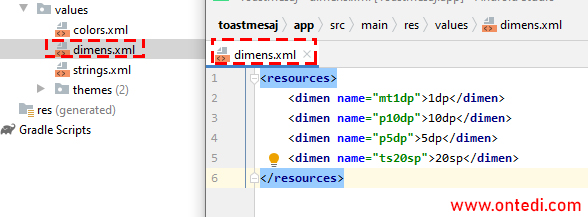
dimens.xml Ayarları
Diğer tanımlamaları yapalım (margin, padding, text-size vb..).dimens.xml Betikleri
<resources>
<dimen name="mt1dp">1dp</dimen>
<dimen name="p10dp">10dp</dimen>
<dimen name="p5dp">5dp</dimen>
<dimen name="ts20sp">20sp</dimen>
</resources>
dimens.xml Betikleri Görünüm

drawable Klasöründeki Tasarımları Yapalım
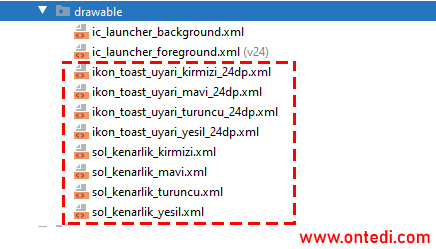
Şimdi ise drawable klasöründeki arayüzleri tasarlamaya geldi. Tasarımımız kırmızı, mavi, turuncu ve yeşil tonlamasına göre olacak. O renklere göre uyarı ikonları ve kenarlıkların xml biçimlerini yapalım.drawable Klasöründeki Tasarımlar

Uyarı İkonlarının Tasarımlarını Yapalım
ikon_toast_uyari_kirmizi_24dp.xml Görünümü

ikon_toast_uyari_mavi_24dp.xml Görünümü

ikon_toast_uyari_turuncu_24dp.xml Görünümü

ikon_toast_uyari_yesil_24dp.xml Görünümü

Uyarı Sol Kenarlık Tasarımlarını Yapalım
İkonların tasarımları tamamlandı. Şimdi ise Toast üzerindeki sol taraftaki renkli kenarların xml dosyalarını paylaşalım.Toast'ın Taslağını Oluşturalım
layout klasöründe bulunan toast_layout.xml dosyasının başlık, mesaj, ikon ve kenarlık öğelerini tasarlayalım.toast_layout.xml Görünümü

toast_layout.xml Betikleri
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="@dimen/p10dp"
android:background="@drawable/sol_kenarlik_kirmizi"
android:orientation="vertical"
android:id="@+id/llKapsul"
android:elevation="40dp">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:orientation="horizontal">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:padding="@dimen/p5dp">
<ImageView
android:id="@+id/ivIkon"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:src="@drawable/ikon_toast_uyari_kirmizi_24dp" />
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:id="@+id/tvBaslik"
android:textColor="@color/toast_kirmizi"
android:padding="5dp"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Mesaj Başlığı"
android:textSize="@dimen/ts20sp" />
<TextView
android:id="@+id/tvIcerik"
android:textColor="@color/toast_kirmizi"
android:padding="5dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Mesaj içeriği burada çıkacak"
android:gravity="center_vertical"
android:layout_marginTop="@dimen/mt1dp" />
</LinearLayout>
</LinearLayout>
</LinearLayout>
Kodlama Kısmını Yapalım
public void fnToast(Context context, int intTip, String strBaslik, String strIcerik) {
LayoutInflater liArayuz = (LayoutInflater) context.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
View viewGoruntu = liArayuz.inflate(R.layout.toast_layout, null);
LinearLayout llKapsul = (LinearLayout) viewGoruntu.findViewById(R.id.llKapsul);
ImageView ivIkon = (ImageView) viewGoruntu.findViewById(R.id.ivIkon);
TextView tvBaslik = (TextView) viewGoruntu.findViewById(R.id.tvBaslik);
tvBaslik.setText(strBaslik);
TextView tvIcerik = (TextView) viewGoruntu.findViewById(R.id.tvIcerik);
tvIcerik.setText(strIcerik);
if (intTip == 1)
{
llKapsul.setBackgroundResource(R.drawable.sol_kenarlik_kirmizi);
ivIkon.setImageResource(R.drawable.ikon_toast_uyari_kirmizi_24dp);
tvBaslik.setTextColor(context.getResources().getColor(R.color.toast_kirmizi));
tvIcerik.setTextColor(context.getResources().getColor(R.color.toast_kirmizi));
}
else if (intTip == 2) // Mavi
{
llKapsul.setBackgroundResource(R.drawable.sol_kenarlik_mavi);
ivIkon.setImageResource(R.drawable.ikon_toast_uyari_mavi_24dp);
tvBaslik.setTextColor(context.getResources().getColor(R.color.toast_mavi));
tvIcerik.setTextColor(context.getResources().getColor(R.color.toast_mavi));
}
else if (intTip == 3) // Turuncu
{
llKapsul.setBackgroundResource(R.drawable.sol_kenarlik_turuncu);
ivIkon.setImageResource(R.drawable.ikon_toast_uyari_turuncu_24dp);
tvBaslik.setTextColor(context.getResources().getColor(R.color.toast_turuncu));
tvIcerik.setTextColor(context.getResources().getColor(R.color.toast_turuncu));
}
else if (intTip == 4) // Yeşil
{
llKapsul.setBackgroundResource(R.drawable.sol_kenarlik_yesil);
ivIkon.setImageResource(R.drawable.ikon_toast_uyari_yesil_24dp);
tvBaslik.setTextColor(context.getResources().getColor(R.color.toast_yesil));
tvIcerik.setTextColor(context.getResources().getColor(R.color.toast_yesil));
}
Toast toast = new Toast(context);
toast.setView(viewGoruntu);
toast.setDuration(Toast.LENGTH_LONG);
toast.setGravity(Gravity.CENTER | Gravity.CENTER_HORIZONTAL, 0, 0);
toast.show();
}
Şimdi birkaç tane örnek yaparak nasıl kullanılacağına dair fikir edinmeye çalışalım.
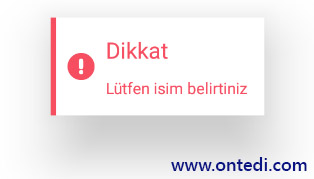
Toast Örnek 1
fnToast(getApplicationContext(), 1, "Dikkat", "Lütfen isim belirtiniz");
Toast Örnek 1 Sonuç

Toast Örnek 2
fnToast(getApplicationContext(), 2, "Merhaba", "Serkan Nasılsın");
Toast Örnek 2 Sonuç

Toast Örnek 3
fnToast(getApplicationContext(), 3, "Hey!", "Uyarılara Dikkat Etmek Lazım");Toast Örnek 3 Sonuç

Toast Örnek 4
fnToast(getApplicationContext(), 4, "Başarılı", "Bu İşlem Olumlu Sonuçlandı");




