1) head etiketleri arasında bulunan betikleri yazalım
HTML Betikleri (head)
<link href="css/style.css" rel="stylesheet" type="text/css" />
<link href="css/font-awesome.v4.3.0.min.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="js/jquery.js"></script>
<!--[if lt IE 9]>
<script type="text/javascript" src="js/html5.js"></script>
<![endif]-->
<script type="text/javascript" src="js/genel.js"></script>
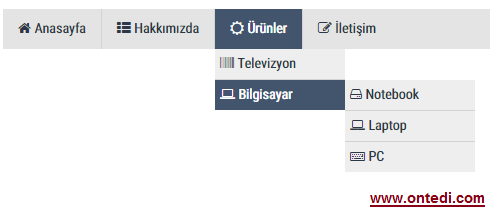
2) body etiketleri arasında bulunan betikleri yazalım
HTML Betikleri (body)
<section class="ortalayici">
<nav class="acilir-menu">
<ul>
<li>
<a href="#"><i class="fa fa-home"></i> Anasayfa</a>
</li>
<li>
<a href="#"><i class="fa fa-th-list"></i> Hakkımızda</a>
<ul>
<li><a href="#"><i class="fa fa-exchange"></i> Misyon</a></li>
<li><a href="#"><i class="fa fa-ticket"></i> Vizyon</a></li>
<li><a href="#"><i class="fa fa-slack"></i> Tarihçe</a></li>
</ul>
</li>
<li>
<a href="#"><i class="fa fa-sun-o"></i> Ürünler</a>
<ul>
<li><a href="#"><i class="fa fa-barcode"></i> Televizyon</a></li>
<li>
<a href="#"><i class="fa fa-laptop"></i> Bilgisayar</a>
<ul>
<li><a href="#"><i class="fa fa-hdd-o"></i> Notebook</a></li>
<li><a href="#"><i class="fa fa-laptop"></i> Laptop</a></li>
<li><a href="#"><i class="fa fa-keyboard-o"></i> PC</a></li>
</ul>
</li>
</ul>
</li>
<li>
<a href="#"><i class="fa fa-pencil-square-o"></i> İletişim</a>
<ul>
<li><a href="#"><i class="fa fa-tint"></i> İstanbul</a></li>
<li><a href="#"><i class="fa fa-map-marker"></i> Ankara</a></li>
</ul>
</li>
</ul>
<div class="cb"></div>
</nav>
</section>
3) style.css içerisinde bulunan betikleri yazalım
CSS Betikleri
@font-face {
font-family: 'Conv_RobotoCondensed-Regular';
src: url('../fonts/RobotoCondensed-Regular.eot');
src: local('O'), url('../fonts/RobotoCondensed-Regular.woff') format('woff'), url('../fonts/RobotoCondensed-Regular.ttf') format('truetype'), url('../fonts/RobotoCondensed-Regular.svg') format('svg');
font-weight: normal;
font-style: normal;
}
*{margin:0px;padding:0px;border:0px;font-size:100%;font:inherit;vertical-align:baseline;border-spacing:0px;outline:none;}
article, aside, details, figcaption, figure, footer, header, hgroup, menu, nav, section{display:block;}
body{font-size:14px;font-family:'Conv_RobotoCondensed-Regular', Tahoma, sans-serif;color:#000;background:#fff;}
.ortalayici{width:1000px;margin:40px auto;min-height:1px;}
a:link, a:visited{text-decoration:none;color:#2C3847;}
a:hover{text-decoration:none;color:#2C3847;}
.cb{clear:both;}
.acilir-menu{background-color:#E4E4E4;}
.acilir-menu ul{list-style-type:none;}
.acilir-menu ul li{position:relative;}
.acilir-menu ul > li{float:left;border-left:1px solid #D3D3D3;line-height:40px;padding:0px 15px;color:#42556D;}
.acilir-menu ul > li:first-child{border-left:none;}
.acilir-menu ul > li:hover{background-color:#42556D;}
.acilir-menu ul > li:hover > a{color:#fff;}
.acilir-menu ul > li ul{display:none;position:absolute;width:120px;}
.acilir-menu ul > li ul li{line-height:30px;padding:0px 5px;display:block;border-bottom:1px solid #D3D3D3;width:120px;background-color:#eee;border-left:0px;}
.acilir-menu ul > li ul li:last-child{border-bottom:none;}
.acilir-menu ul > li > ul{left:0px;top:40px;}
.acilir-menu ul > li > ul li ul{left:130px;top:0px;}
CSS betiklerimizde, ul li tanımlamaları yapılıp sayfamıza font awesome webfont dahil edilmiş oldu.
4) genel.js içerisinde bulunan betikleri yazalım
jQuery Betikleri
jQuery(document).ready(function () {
jQuery(".acilir-menu ul li").hover(function () {
jQuery(this).children("a").next("ul").css({ "display": "block" });
}, function () {
jQuery(this).children("a").next("ul").css({ "display": "none" });
});
});
Örnek olarak indirme linki verilmiştir. İndirip daha detay inceleyebilirsiniz.