Öncelik olarak sehirler.json adlı dosyamızı oluşturup birkaç tane şehir girelim.
sehirler.json
[
{"sehir_ID":"1","sehir_adi":"Adana"},
{"sehir_ID":"2","sehir_adi":"Adıyaman"},
{"sehir_ID":"3","sehir_adi":"Afyon"},
{"sehir_ID":"4","sehir_adi":"Ağrı"}
]
Bu şehirlere karşılık uygun ilçeler oluşturalım.
ilceler.json
[
{"ilce_ID": "1", "sehir_ID":"1","ilce_adi":"Yüreğir"},
{"ilce_ID": "2", "sehir_ID":"1","ilce_adi":"Seyhan"},
{"ilce_ID": "3", "sehir_ID":"1","ilce_adi":"Ceyhan"},
{"ilce_ID": "4", "sehir_ID":"1","ilce_adi":"Çukurova"},
{"ilce_ID": "5", "sehir_ID":"1","ilce_adi":"Sarıçam"},
{"ilce_ID": "6", "sehir_ID":"1","ilce_adi":"Kozan"},
{"ilce_ID": "7", "sehir_ID":"1","ilce_adi":"Feke"},
{"ilce_ID": "8", "sehir_ID":"2","ilce_adi":"Besni"},
{"ilce_ID": "9", "sehir_ID":"2","ilce_adi":"Çelikhan"},
{"ilce_ID": "10", "sehir_ID":"2","ilce_adi":"Gerger"},
{"ilce_ID": "11", "sehir_ID":"2","ilce_adi":"Gölbaşı"},
{"ilce_ID": "12", "sehir_ID":"2","ilce_adi":"Kâhta"},
{"ilce_ID": "13", "sehir_ID":"2","ilce_adi":"Samsat"},
{"ilce_ID": "14", "sehir_ID":"2","ilce_adi":"Sincik"},
{"ilce_ID": "15", "sehir_ID":"3","ilce_adi":"Başmakçı"},
{"ilce_ID": "16", "sehir_ID":"3","ilce_adi":"Bayat"},
{"ilce_ID": "17", "sehir_ID":"3","ilce_adi":"Bolvadin"},
{"ilce_ID": "18", "sehir_ID":"3","ilce_adi":"Çay"},
{"ilce_ID": "19", "sehir_ID":"3","ilce_adi":"Çobanlar"},
{"ilce_ID": "20", "sehir_ID":"3","ilce_adi":"Dazkırı"},
{"ilce_ID": "21", "sehir_ID":"4","ilce_adi":"Diyadin"},
{"ilce_ID": "22", "sehir_ID":"4","ilce_adi":"Doğubayazıt"},
{"ilce_ID": "23", "sehir_ID":"4","ilce_adi":"Eleşkirt"},
{"ilce_ID": "24", "sehir_ID":"4","ilce_adi":"Hamur"},
{"ilce_ID": "25", "sehir_ID":"4","ilce_adi":"Patnos"},
{"ilce_ID": "26", "sehir_ID":"4","ilce_adi":"Taşlıçay"},
{"ilce_ID": "27", "sehir_ID":"4","ilce_adi":"Tutak"}
]
İlçeler de oluştuğuna göre bu ilçelere ait json dosyası oluşturup biraz mahalle ekleyelim.
mahalleler.json
[
{"mahalle_ID": "1", "sehir_ID":"1", "ilce_ID": "2", "mahalle_adi":"2000 Evler Mahallesi", "posta_kodu":"01245"},
{"mahalle_ID": "2", "sehir_ID":"1", "ilce_ID": "2", "mahalle_adi":"Ahmet Remzi Yüreğir Mahallesi", "posta_kodu":"012r5"},
{"mahalle_ID": "3", "sehir_ID":"1", "ilce_ID": "2", "mahalle_adi":"Akkapı Mahallesi", "posta_kodu":"01745"},
{"mahalle_ID": "4", "sehir_ID":"1", "ilce_ID": "2", "mahalle_adi":"Alidede Mahallesi", "posta_kodu":"02255"},
{"mahalle_ID": "5", "sehir_ID":"1", "ilce_ID": "2", "mahalle_adi":"Bahçelievler Mahallesi", "posta_kodu":"35345"},
{"mahalle_ID": "6", "sehir_ID":"1", "ilce_ID": "6", "mahalle_adi":"Gökgöz Mahallesi", "posta_kodu":"45649"},
{"mahalle_ID": "7", "sehir_ID":"1", "ilce_ID": "6", "mahalle_adi":"Görbeyaz Mahallesi", "posta_kodu":"21444"},
{"mahalle_ID": "8", "sehir_ID":"1", "ilce_ID": "6", "mahalle_adi":"Güneri Mahallesi", "posta_kodu":"76433"},
{"mahalle_ID": "9", "sehir_ID":"1", "ilce_ID": "6", "mahalle_adi":"Hacıbeyli Mahallesi", "posta_kodu":"55555"},
{"mahalle_ID": "10", "sehir_ID":"1", "ilce_ID": "6", "mahalle_adi":"Hacımirzalı Mahallesi", "posta_kodu":"66666"},
{"mahalle_ID": "11", "sehir_ID":"1", "ilce_ID": "6", "mahalle_adi":"Hacıuşağı Mahallesi", "posta_kodu":"77777"},
{"mahalle_ID": "12", "sehir_ID":"1", "ilce_ID": "6", "mahalle_adi":"Hamam Mahallesi", "posta_kodu":"244568"},
{"mahalle_ID": "13", "sehir_ID":"2", "ilce_ID": "11", "mahalle_adi":"Kurugeçit Mahallesi", "posta_kodu":"90000"},
{"mahalle_ID": "14", "sehir_ID":"2", "ilce_ID": "11", "mahalle_adi":"Yenikent Mahallesi", "posta_kodu":"10101"},
{"mahalle_ID": "15", "sehir_ID":"2", "ilce_ID": "11", "mahalle_adi":"Asfalt Mahallesi", "posta_kodu":"989898"},
{"mahalle_ID": "16", "sehir_ID":"2", "ilce_ID": "11", "mahalle_adi":"Yeni Mahallesi", "posta_kodu":"878787"},
{"mahalle_ID": "17", "sehir_ID":"2", "ilce_ID": "11", "mahalle_adi":"Kalemkas Mahallesi", "posta_kodu":"7676765"},
{"mahalle_ID": "18", "sehir_ID":"1", "ilce_ID": "1", "mahalle_adi":"19 Mayıs Mahallesi", "posta_kodu":"6565656"},
{"mahalle_ID": "19", "sehir_ID":"1", "ilce_ID": "1", "mahalle_adi":"Çamlıbel Mahallesi", "posta_kodu":"545454"},
{"mahalle_ID": "20", "sehir_ID":"1", "ilce_ID": "1", "mahalle_adi":"Dadaloğlu Mahallesi", "posta_kodu":"43434343"},
{"mahalle_ID": "21", "sehir_ID":"1", "ilce_ID": "1", "mahalle_adi":"Dervişler Mahallesi", "posta_kodu":"323232"},
{"mahalle_ID": "22", "sehir_ID":"1", "ilce_ID": "3", "mahalle_adi":"Kelemeti Mahallesi", "posta_kodu":"616161"},
{"mahalle_ID": "23", "sehir_ID":"1", "ilce_ID": "3", "mahalle_adi":"Kösreli Mahallesi", "posta_kodu":"515151"},
{"mahalle_ID": "24", "sehir_ID":"2", "ilce_ID": "8", "mahalle_adi":"Tetirli Mahallesi", "posta_kodu":"4141411"},
{"mahalle_ID": "25", "sehir_ID":"2", "ilce_ID": "8", "mahalle_adi":"Yukarı Sarhan Mahallesi", "posta_kodu":"212121"}
]
Yeterince veri oluştuğuna göre bunlara göre HTML betiklerimizi hazırlayalım.
HTML Betikleri
<div class="kapsul">
<div class="satir">
<p>Şehir:</p> <select id="select-sehirler"></select>
</div>
<div class="satir">
<p>İlçe:</p> <select id="select-ilceler"></select>
</div>
<div class="satir">
<p>Mahalle:</p> <select id="select-mahalleler"></select>
</div>
</div>
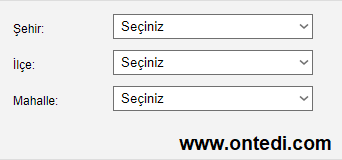
Oluşturduğumuz bu HTML betiklerinin nasıl göründüğüne bakalım.
HTML Çıktısı

Oluşan çıktı sonucunda select elementlerinin değerinin değişiminde (change) uygulanacak JavaScript betiklerini hazırlayalım.
JavaScript Betikleri
let objSehirler = document.querySelector("#select-sehirler");
fnSehirler();
objSehirler.addEventListener("change", function(event)
{
var strSehir_ID = objSehirler.value;
fnIlceler(strSehir_ID);
fnMahalleler();
});
function fnSehirler()
{
let adres = "sehirler.json";
fetch(adres).then(cikti => cikti.json()).then((sonuc) => {
var option = document.createElement("option");
option.text = "Seçiniz";
option.value = "";
option.disabled = true;
option.selected = true;
objSehirler.add(option);
for(i = 0; i < sonuc.length; i++) {
option = document.createElement("option");
option.text = sonuc[i].sehir_adi;
option.value = sonuc[i].sehir_ID;
objSehirler.add(option);
}
}).catch(hata =>
{
alert("Şehirlere ait JSON dosyası yüklenirken bir hata oluştu! " + hata);
});
}
let objIlceler = document.querySelector("#select-ilceler");
objIlceler.addEventListener("change", function(event)
{
var strIlce_ID = objIlceler.value;
fnMahalleler(strIlce_ID);
});
function fnIlceler(strSehir_ID)
{
while (objIlceler.options.length > 0) {
objIlceler.remove(0);
}
let adres = "ilceler.json";
fetch(adres).then(cikti => cikti.json()).then((sonuc) => {
var option = document.createElement("option");
option.text = "Seçiniz";
option.value = "";
option.disabled = true;
option.selected = true;
objIlceler.add(option);
for(i = 0; i < sonuc.length; i++) {
if (sonuc[i].sehir_ID === strSehir_ID)
{
option = document.createElement("option");
option.text = sonuc[i].ilce_adi;
option.value = sonuc[i].ilce_ID;
objIlceler.add(option);
}
}
}).catch(hata =>
{
alert("İlçelere ait JSON dosyası yüklenirken bir hata oluştu! " + hata);
});
}
let objMahalleler = document.querySelector("#select-mahalleler");
function fnMahalleler(strIlce_ID)
{
while (objMahalleler.options.length > 0) {
objMahalleler.remove(0);
}
let adres = "mahalleler.json";
fetch(adres).then(cikti => cikti.json()).then((sonuc) => {
var option = document.createElement("option");
option.text = "Seçiniz";
option.value = "";
option.disabled = true;
option.selected = true;
objMahalleler.add(option);
for(i = 0; i < sonuc.length; i++) {
if (sonuc[i].ilce_ID === strIlce_ID)
{
option = document.createElement("option");
option.text = sonuc[i].mahalle_adi;
option.value = sonuc[i].mahalle_ID;
objMahalleler.add(option);
}
}
}).catch(hata =>
{
alert("Mahallelere ait JSON dosyası yüklenirken bir hata oluştu! " + hata);
});
}
Çalışmanız esnasında JSON dosyaları çağırılırken Access to XMLHttpRequest at from origin 'null' has been blocked by CORS policy hatası karşınıza çıkabilir. O nedenle çalışmayı bir sunucuda denemeniz daha sağlıklı sonuçlar elde etmenizi sağlar.
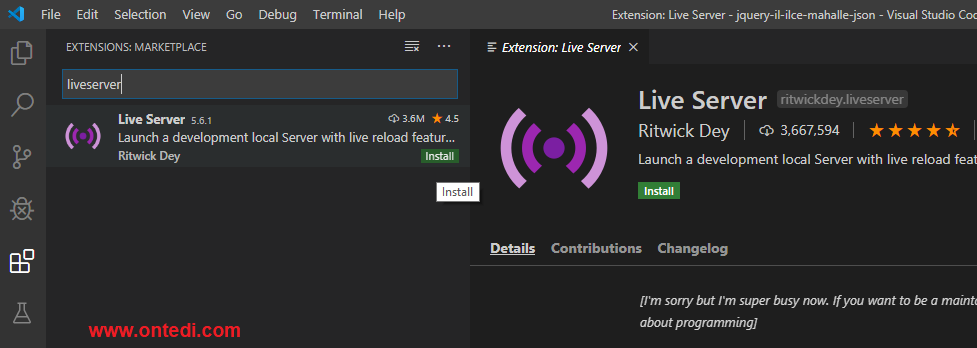
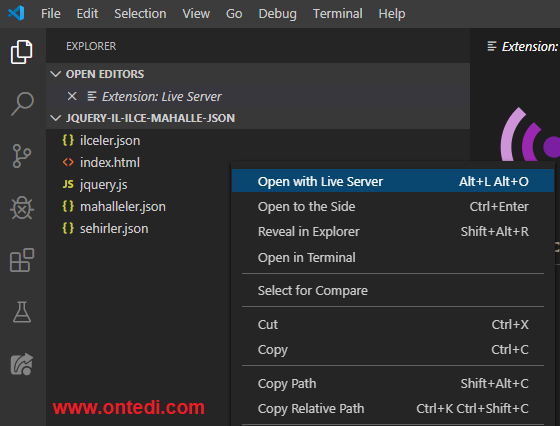
Yine de kendi bilgisayarınızda test etmek istiyorsanız bilgisayarınıza Visual Studio Code yükleyin. Ardından eklentiler kısmından Live Server eklentisini kurunuz. Daha sonra çalışma dosyalarınızı Visual Studio Code uygulamasıyla "Open Folder" diyerek bir proje olarak açın. Sonrasında ise html dosyamıza sağ tıklayıp "Open with Live Server" diyerek onu lokal olarak çalıştırabilirsiniz.
Visual Studio Code