Gelelim maddelere kısa örneklere.
SSL Kullanın
SSL'i kısaca web sitelerinin güvenlik kilidi olarak değerlendirebiliriz. Bu noktada Arama Motorları'nın SEO sıralaması için sürekli değişen algoritmasında, en son önemli noktalardan birisi "güvenilirlik" faktörü olarak SSL sertifikaları kullanan web sitelerinin dahil edilmesidir. Dolayısıyla SSL kullanmanız sizleri için avantaj sağlayacaktır.CDN Kullanın
Sitemiz Türkiye lokasyonlu bir sunucuda barınıyor diyelim. Amerika'dan bu siteyi ziyaret edecek bir kişi için resim, sitil, javascript dosyalarının yüklenmesi gecikmeye neden olacaktır. Bunun önüne geçmek için statik dosyaları (resim, css, js) en yakın lokasyondan ziyaretçinin bilgisayarına göndermek bu iş için en iyi yöntem olacaktır. CDN sistemleri ziyaretçinin lokasyonuna en yakın lokasyondaki sunucuyu aktif ederek kısa zamanda tüm statik içerikleri ziyaretçiye sunmuş olur. Ücretsiz CDN Hizmeti ve Kurulumu için tıklayınız.Örnek:
Sitemizdeki bir resim adresi şu şekilde olsun: "http://www.cizgi.site/images/resim.jpg".
CDN hizmetimizi aktif edince resim adresimiz o CDN'e ait CNAME değeriyle "http://cdn.cizgi.site/images/resim.jpg" adresi üzerinden çağıralacaktır.
CDN hizmetini ücretsiz sunan alabileceğiniz birkaç firma bulunmaktadır. Netdirekt ve Fastly firmaları ücretsiz CDN hizmeti vermektedir.
Resimleri Sıkıştırın
Bildiğiniz üzere kullanıcıların mobil kullanım değerleri gün geçtikçe artmaktadır. Hal böyle olunca da mobil trafik nedeniyle insanlar daha az trafik harcamayı tercih etmektedir. Buna bağlı olarak da mobilde hızlı açılan sayfalar kullanıcılar için artı bir tercih sebebidir. Resimleri küçültme işlemi için bir kaç yöntem bulunmaktadır.Örnek:

Resim boyut olarak 52.35 KB. Görselde herhangi bir görüntü kaybı olmadan sıkıştırıp boyutunu düşürmeye çalışalım.
Resim sıkıştırma olarak 2 tane adresi kullandığımı belirteyim.
- Birinci adres: TinyPNG
"TinyPNG adresinde örnek görseli yükleyip çıktı olarak boyut karşılaştırması yaptığımda sonuç olarak 31.6 KB göstermektedir."
- İkinci adres: Compressor.io
"Compressor.io adresinde örnek görseli yükleyip çıktı olarak boyut karşılaştırması yaptığımda ise sonuç olarak 11 KB göstermektedir. Dolayısıyla Compressor.io sitesi daha iyi bir sıkıştırma yapmaktadır."
SEO Uyumlu Link Yapısı Oluşturun
Sitenizdeki link yapısını olabildiğince basit şekilde ziyaretçiye sunun.Sitenizdeki link yapılarının yerine olması gerekenleri bir tablo ile örneklendirelim.
| Mevcut | Önerilen |
| domain.com/iletisim.aspx | domain.com/iletisim |
| domain.com/haberler.aspx | domain.com/haberler |
| domain.com/cizgi-film-kategori.aspx?kategori=rafadan-tayfa | domain.com/rafadan-tayfa |
| domain.com/cizgi-film.aspx?baslik=bilim-ekibi | domain.com/rafadan-tayfa/bilim-ekibi |
Rich Snippet Kullanın
"Zengin parçacıklar" olarak çevrilmektedir. Kısaca küçük kod parçacıkları sayesinde sitenizi ziyaretçiye en anlaşılabilir şekilde sunmanızı sağlar. Bunlara birkaç örnek vererek daha iyi anlaşılmasını sağlayalım.
Rich Snippet örneklerini sitenizin kaynak kodlarınıza ekleyerek kolay bir şekilde işlemi tamamlamış olursunuz.
1) Puan Sistemi:
- İçerikleriniz için derecelendirme (Puan) sistemi yaparak arama motorlarına bu yapıyı yansıtabilirsiniz.Örnek:
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "EmployerAggregateRating",
"itemReviewed": {
"@type": "Organization",
"name": "Masallar - Leylek ile Tilki",
"sameAs": "https://www.cizgi.site/tr/masallar/310-leylek-ile-tilki"
},
"ratingValue": "18",
"bestRating": "20",
"worstRating": "1",
"ratingCount": "2"
}
</script>
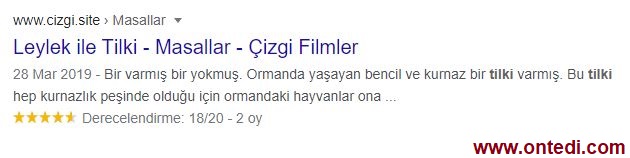
Puan Sistemi Çıktısı:

2) Breadcrumb:
- Kullanıcıların ve arama motoru botlarının sitemizde yer alan hiyerarşiyi anlamasına ve bu yapı çerçevesinde hareket etmesine yardımcı olan bağlantılar kümesine verilen isimdir.Örnek:
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "BreadcrumbList",
"itemListElement":
[
{
"@type": "ListItem",
"position": 1,
"item":
{
"@id": "https://www.ontedi.com",
"name": "Anasayfa"
}
},
{
"@type": "ListItem",
"position": 2,
"item":
{
"@id": "https://www.ontedi.com/javascript/1",
"name": "JavaScript"
},
{
"@type": "ListItem",
"position": 3,
"item":
{
"@id": "https://www.ontedi.com/javascript/javascript-ile-ziyaretci-bilgilerini-detayli-ogrenelim",
"name": "JavaScript ile Ziyaretçi Bilgilerini Detaylı Öğrenelim"
}
}
]
}
</script>
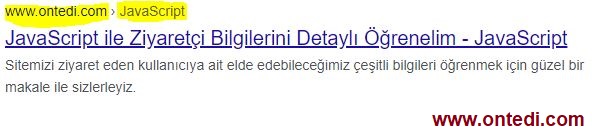
Breadcrumb Çıktısı:

Heading Etiketleri Kullanın
Sayfanızda özellike belirteceğiniz cümle yada kelimeler için heading (H1, H2, H3 vs..) etiketlerini mutlaka özenli şekilde kullanın.Her sayfada mutlaka 1 adet H1, 4 adet H2, 4 adet H3 kullanılmalı ve bunların hiyerarşik düzende olması önerilir.
İçerik Kod Oranı Dengesini Koruyun
İçerik ile kod oranı arama motorlarının sayfayı taraması açısından önem arz etmektedir. O nedenle sayfanız içerik kısmının belirli orandan yüksek olmasına dikkat etmeniz önerilir.İçerik kod oranı %25 ve üzeri olması tavsiye edilir.
Canonical Link Kullanın
Aynı içeriğe sahip bir sayfaya iki farklı link yapısıyla erişimi sırasında arama motoruna hangi link yapısını baz alacağını belirterek “Duplicate Content” hatasının önüne geçmiş oluruz.Örnek
Ziyaretçinin hakkımızda sayfasına
- "http://www.domain.com/hakkimizda"
- "http://www.domain.com/hakkimizda?islem=123"
- "http://www.domain.com/hakkimizda?deneme" link yapılarıyla eriştiğini varsayalım. Ne yazık ki arama motorlarında bu 3 adres de farklı link olarak algılanmaktadır. Bu durumdan kurtulmak için "Hakkımızda" sayfasında canonical etiketi kullanarak link yapısı ne olursa olsun bizim istediğimiz tek link yapısı olarak arama motorlarına bildirim yapmış olacağız.
Canonical Örnek Kod:
<link rel="canonical" href="http://www.domain.com/hakkimizda" />
JavaScript Dosyalarını En Aza Düşürün ve Sıkıştırın
Sayfa yüklenirken tasarımı şekillendiren koşullardan birisi de JavaScript dosyalarının az olması ve sıkıştırılmış olmasıdır. Eğer ki 1'den fazla JavaScript dosyanız varsa onları birleştirip tek JavaScript dosyasına çevirin. Aşağıdaki örnekte uzunca yazılmış bir JavaScript kodlarımız olsunHatalı JavaScript Biçimi:
function fnTopla(a, b)
{
return (a + b);
}
Şimdi ise bu kodu daha kısa ve de mininmum da olsa sayfa hızına etki edecek şekilde sıkıştıralım
Doğru JavaScript Biçimi:
function fnTopla(a, b){return (a + b);}
CSS Dosyalarını En Aza Düşürün ve Sıkıştırın
Sayfa yüklenirken tasarımı şekillendiren koşullardan birisi de CSS dosyalarının az olması ve sıkıştırılmış olmasıdır. Eğer ki 1'den fazla CSS dosyanız varsa onları birleştirip tek CSS dosyasına çevirin. Aşağıdaki örnekte uzunca yazılmış bir CSS kodlarımız olsunHatalı CSS Biçimi:
.kutu
{
padding:5px;
margin:2px;
text-align:center;
}
.baslik
{
font-size:16px;
line-height:24px;
}
Şimdi ise bu kodu daha kısa ve de mininmum da olsa sayfa hızına etki edecek şekilde sıkıştıralım
Doğru Css Biçimi:
.kutu{padding:5px;margin:2px;text-align:center;}
.baslik{font-size:16px;line-height:24px;}



