HTML Betikleri
<section class="kapsul"> <input type="text" class="e-posta" value="mail@mail.com" data-deger="mail@mail.com" /> <input type="password" class="sifre" value="*****" data-deger="*****" /> <input type="checkbox" class="hatirla" /> <span class="hatirla">Beni hatırla</span> <button class="buton">Giriş Yap</button> </section>
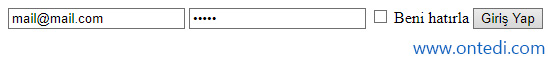
HTML taslak kısmı oluştu. Taslağın nasıl göründüğüne dair ekran görüntüsü
HTML İskelet Önizleme

Şimdi ise oluşan bu HTML taslağı renklendirme ve biçimlendirmeye geldi. Yukarıdan aşağıya doğru body, input, span gibi elementlerin css betiklerini yazalım.
CSS Betikleri
html, body{}
body{font-size:12px;line-height:22px;font-family:'Arial',Tahoma,sans-serif;color:#606569;background-color:#353535;-webkit-text-size-adjust:100%;-webkit-tap-highlight-color:rgba(0, 0, 0, 0);-webkit-font-smoothing:antialiased;}
.kapsul{background:url('../images/bg.png');width:250px;height:204px;margin:100px auto;padding-top:34px;padding-left:37px;padding-right:38px;}
.kapsul .e-posta{background:url('../images/bg-e-posta.png');width:200px;height:40px;margin:0px auto;display:block;border:0px;padding-left:50px;line-height:40px;outline:none;margin-bottom:30px;color:#929292;}
.kapsul .sifre{background:url('../images/bg-sifre.png');width:200px;height:40px;margin:0px auto;display:block;border:0px;padding-left:50px;line-height:40px;outline:none;margin-bottom:24px;color:#929292;}
.kapsul input.hatirla{position:relative;cursor:pointer;margin-left:6px;}
.kapsul input.hatirla:after{background:url('../images/bg-hatirla.png') no-repeat;width:23px;height:17px;content:'';position:absolute;left:0px;top:0px;}
.kapsul input.hatirla.aktif:after{background:url('../images/bg-hatirla-aktif.png');width:23px;height:17px;content:'';position:absolute;left:0px;top:0px;}
.kapsul span.hatirla{margin-left:14px;color:#929292;line-height:21px;}
.kapsul .buton{background:url('../images/bg-buton.png');height:40px;margin:0px auto;display:block;border:0px;line-height:40px;outline:none;color:#fff;padding:0px 50px;cursor:pointer;border-radius:4px;margin-top:22px;}
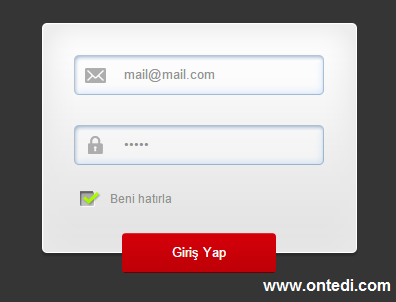
CSS betikleri de hazır olduğuna göre oluşan yapıyı ekran görüntüsü ile beğeninize sunmak isteriz.