CSS Transform ile Nesnelerin Değişim ve Dönüşümü
CSS Transform özelliği sayesinde bir nesnenin şekilsel olarak değişimini (eğilme, öteleme, boyut değiştirme vb..) sağlayabiliriz. Örneklerle net bir şekilde anlamaya çalışalım.
Örnek
CSS3 ile Grayscale (Gri Tonlamalı) Filtre Kullanımı
CSS3 ile bir resimi gri tonlamalı bir şekilde gösterebileceğimiz örneğimiz
Örnek

CSS3 ile HTML5 placeholder Renk Değiştirmek
HTML5 ile gelen placeholder niteliği (tutucu) üzerinde renk değişiminin nasıl sağlanacağını sizlere aktaracağız.
Örnek
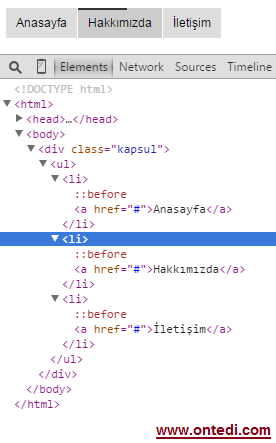
CSS3'te after ve before kavramları
CSS3'ün nimetlerinden birisi olan after ve before kavramları nedir, ne işe yarar kısaca burada örneklerle değineceğiz.
Örnek

CSS3'te Transitions (Geçişler) Örnekleri 1
CSS3 ile html elementlerine çeşitli efektler (geçiş efektleri) uygulama örnekleri
Örnek
www.ontedi.com
CSS3 ile Yuvarlak Kenarlı Kutu Yapımı
CSS3'te resim kullanımını aza indirmek için kullanılan border-radius yönteminin örneği.
Örnek
ETİKET BULUTU
EN
- Popüler
- Yeni
- Son Yorum
- Kullanıcı Giriş Paneli
- Inner Join ile 3 Tabloyu Birleştirmek
- Asp.Net'te Sınırsız Menü ve Alt Menü Örneği 1
- SQL'de If Else Kullanımı
- JavaScript ile İl, İlçe, Mahalle Örneği ve JSON Kullanımı
- MsSQL Üzerinde Stored Procedure (Saklı Yordam) Kullanımı
- jQuery ile Modal Popup (Açılır Pencere) Yapımı Örnek 1
- JavaScript ile Fareyi (Mouse) Takip Eden Nesne Örneği
- jQuery Yatay Sınırsız Açılır Menü Örnek 1
- Asp.Net ile XML Oluşturma, Okuma, Silme İşlemleri
- Dart Ders 7: Aritmetik Operatörler
- Dart Ders 6: Kaçış Karakterleri ve Yorum Satırları
- Dart Ders 5: Constant (Sabitler)
- Dart Ders 4: Değişken Kapsamı
- Dart Ders 3: Değişken Oluşturma Çeşitleri
- Dart Ders 2: Print Metodu
- Dart Ders 1: Değişken Oluşturma
- Flutter Sdk'nin Windows Ortamında Kurulumu
- Android Studio Windows'a Nasıl Kurulur ve Ayarlanır
- LINQ'da SequenceEqual, Aggregate, GroupJoin, ToLookup ve Intersect Metodlarını İnceleyelim
-
Oğuzhan TURAN
{2 yıl önce}
 Merhaba.
Öncelikle paylaşımınız çok işime yaradı. Ben soruguyu yapamadım. Linq sorgusu olarak nasıl çekebilirim bu kategorileri.
Teşekkürler
Merhaba.
Öncelikle paylaşımınız çok işime yaradı. Ben soruguyu yapamadım. Linq sorgusu olarak nasıl çekebilirim bu kategorileri.
Teşekkürler
-
Zulfu Mehmet
{2 yıl önce}
 Merhaba hocam, bunu farklı bir şekilde kullanmak istiyorum, örneğin listeleri seçtim, ilçeyi seçtikten sonra oluşturduğum checkbox liste oluşturmak istiyorum nasıl yapabilirim.
Merhaba hocam, bunu farklı bir şekilde kullanmak istiyorum, örneğin listeleri seçtim, ilçeyi seçtikten sonra oluşturduğum checkbox liste oluşturmak istiyorum nasıl yapabilirim.
-
Sabi Polikar
{3 yıl önce}
 Hocam çok faydalı oldu ellerinize sağlık. Bu fonksiyonu derlemek için saatlerimi harcamıştım ama gün tarafında takılmıştım. Tekrar teşekkürler.
Hocam çok faydalı oldu ellerinize sağlık. Bu fonksiyonu derlemek için saatlerimi harcamıştım ama gün tarafında takılmıştım. Tekrar teşekkürler.
-
Meri
{3 yıl önce}
 Merhaba. if else yapısı ile güncelleme yapabilir miyiz? Örneğin eğer okul sipariş tutarı 50 üstü ise sipariş tutarını 5 düşür gibi.
Merhaba. if else yapısı ile güncelleme yapabilir miyiz? Örneğin eğer okul sipariş tutarı 50 üstü ise sipariş tutarını 5 düşür gibi.
-
Derviş Erdoğan
{3 yıl önce}
 Elinize sağlık güzel bir çalışma olmuş.
Elinize sağlık güzel bir çalışma olmuş.
-
Sezai
{3 yıl önce}
 Açıklayıcı anlatım için teşekkürler.
Açıklayıcı anlatım için teşekkürler.
-
Yusuf
{3 yıl önce}
 Bunlar iki ayrı dosya olacak değil mi?
Bunlar iki ayrı dosya olacak değil mi?
-
Ethem Göze
{3 yıl önce}
 Merhaba,
Merhaba,
IF in şart kısmına bir satır değeri alıp hesap yapabiliyor muyum?
Mesela tabloda her satırda GuncellemeTarihi adlı sütun var ve bu değerler hep aynı. Ben sorgumdan önce bir IF yazıp tablo güncelse tabloyu çalıştırmak istiyorum. Bu sebeple matematiksel islem yapmak için tablodaki GüncellemeTarihi kolonundan bir satır alıp getdate() ile farkını alıp, bu değer mesela 1 günden az ise sorguyu çalıştır diyebilir miyim? Ya da nasıl diyeceğim?
Teşekkürler. -
Han
{3 yıl önce}
 Üzerinde biraz daha durulsa oyun yapılabilir gibi.
Üzerinde biraz daha durulsa oyun yapılabilir gibi.
-
Vertigo65
{3 yıl önce}
 Yorum kısmına web site seçeneğini eklerseniz, referans linkler ile web sitelerinin Bing sıralamasında daha bulunur hale gelmesini sağlayabiliriz. Ayrıca, teşekkürler.
Yorum kısmına web site seçeneğini eklerseniz, referans linkler ile web sitelerinin Bing sıralamasında daha bulunur hale gelmesini sağlayabiliriz. Ayrıca, teşekkürler.



