Çalışma Dizini

Bu dizine gitmek için CMD - Komut Satırını "Administrator Yetkisi"nde açıp o dizin içerisine girelim. Dizine girdikten sonra "Yeni Bir Angular Projesi Oluştur" komutu ile işlemlere devam edelim.
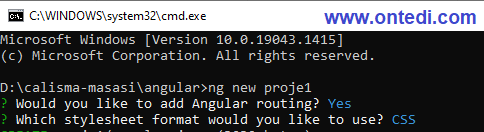
CMD Ekranı Komutu
ng new proje1
Komutu girildikten sonra bize bazı sorular yöneltecektir;
Yükleme Esnasında Sorulan Sorular

- Would you like to add Angular routing? (Yönlendirme işlemleri eklensin mi? "y", evet olarak belirttim.)
- Which stylesheet format would you like to use? (Hangi formatta CSS kullanmak isterseniz şeklinde soru için "CSS, SCSS, Sass, Less" gibi seçeneklerden "CSS"i seçtim).
Bu seçenekleri kendi ihtiyaçlarınıza göre sizler değiştirebilirsiniz. Biraz bekledikten sonra oluşan çalışma alanımıza bakalım.
Oluşan Proje Klasörü

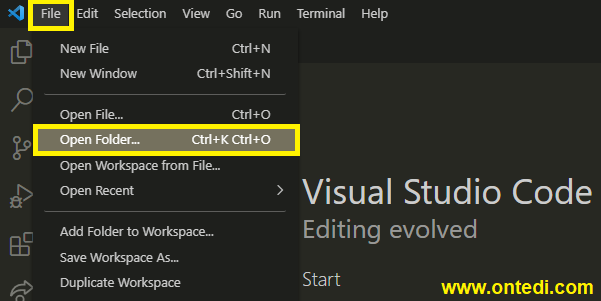
Angular için güzel bir editör olarak Visual Studio Code kullanmanızı tavsiye ederim.
Visual Studio Code'u açtıktan sonra "File" > "Open Folder" diyerek "proje1" adlı klasörü seçelim.
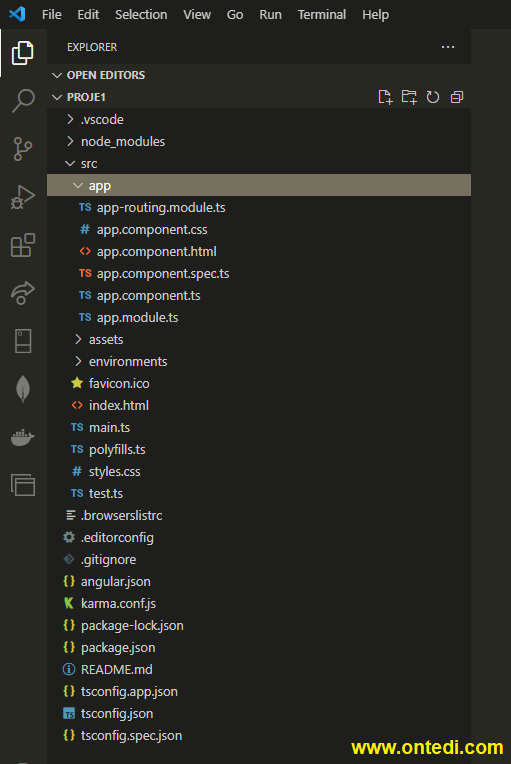
Visual Studio Code Çalışma Ekranı

Klasörü açtıktan sonra çalışma ekranımız şuna benzer şekilde olacaktır.
Visual Studio Code Çalışma Ekranı

Proje oluşturup açma işlemleri bitti. Angular mantığına geçmeden önce projeyi ayağa kaldıralım. Projeyi Visual Studio Code içerisinden çalıştırmak için şu adımları izleyelim.
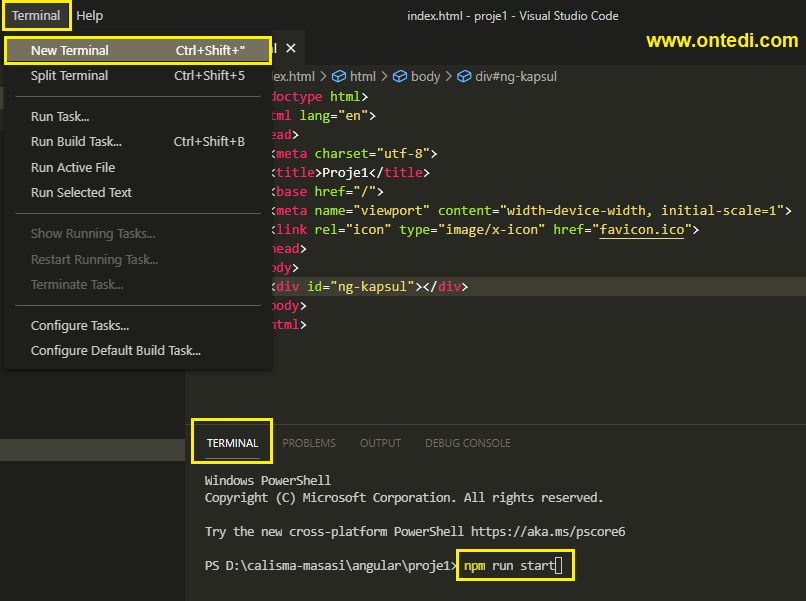
Visual Studio Code Adımları

Angular Projesini Çalıştıralım
npm run start
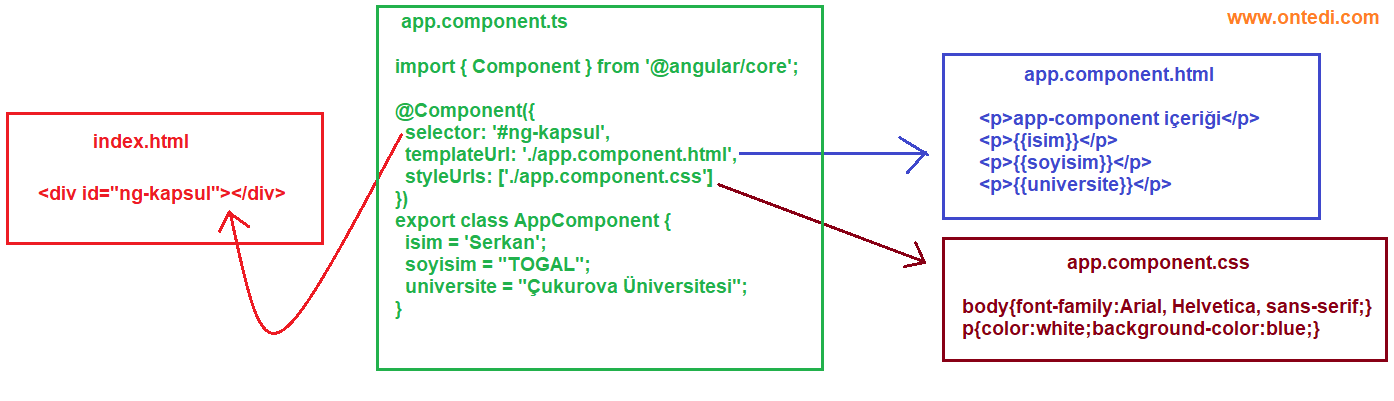
Angular projesini bir görsel ile anlamaya çalışalım. index.html içerisindeki ng-kapsul adlı elementin içerisine app.component.html ve app.component.css içeriği derlenip yerleştiriliyor.
Angular Çalışma Mantığı

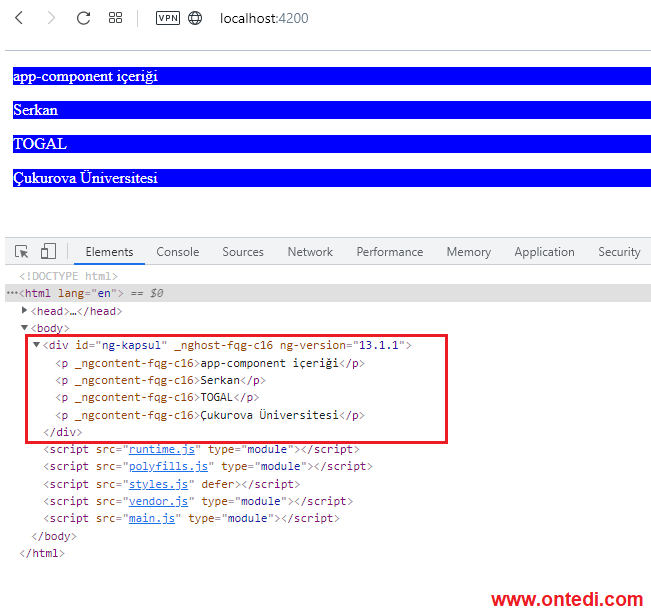
Çalışma sonucunda ekran görüntüsü paylaşalım.
Çalışma Zamanı

Derleme sonucunda app.component.html'e ait içeriğin <div id="ng-kapsul"></div> adlı elementin içerisine geldiği görülmektedir.



