Yaptığınız tasarımlarda basit ve kullanışlı bir menü örneği yapıyoruz. Öncelikle uygulamamızın tasarımı için CSS kodlarını yazalım
CSS Betikleri
*{margin:0px;padding:0px;border:0px;font-size:100%;font:inherit;vertical-align:baseline;border-spacing:0px;outline:none;}
body, html{font-family:'Arial', Helvetica, sans-serif;font-size:12px;color:#444;line-height:20px;background-color:#fff;}
.menu-kapsul {width:200px;margin:20px auto;}
.menu-kapsul ul{list-style-type:none;}
.menu-kapsul ul li{display:block;margin-left:10px;}
.menu-kapsul ul li a{color:blue;text-decoration:none;}
.menu-kapsul ul li span{display:block;line-height:20px;background:#e3e3e3;margin-bottom:1px;padding:0px 5px;}
.menu-kapsul > ul li ul{display:none;}
Şimdi ise jQuery kodlarımızı yazalım
jQuery Betikleri
$(document).ready(function () {
$(".menu-kapsul a").click(function () {
$(this).parent("li").children("ul").slideUp("slow");
if ($(this).next("ul").css("display") == 'none') {
$(this).next("ul").slideDown("slow");
}
});
});
HTML kodlarımızı yazalım
HTML Betikleri
<div class="menu-kapsul">
<ul>
<li>
<a href="javascript:;"><span>Menü A</span></a>
<ul>
<li><span>A1</span></li>
<li><span>A2</span></li>
<li>
<a href="javascript:;"><span>A3</span></a>
<ul>
<li><span>A3 - 1</span></li>
<li><span>A3 - 2</span></li>
<li><span>A3 - 3</span></li>
</ul>
</li>
</ul>
</li>
<li>
<a href="javascript:;"><span>Menü B</span></a>
<ul>
<li><span>B1</span></li>
<li>
<a href="javascript:;"><span>B2</span></a>
<ul>
<li>
<a href="javascript:;"><span>B2 - 1</span></a>
<ul>
<li><span>B2 - 1 - 1</span></li>
<li>
<a href="javascript:;"><span>B2 - 1 - 2</span></a>
<ul>
<li><span>B2 - 1 - 2 - 1</span></li>
<li><span>B2 - 1 - 2 - 2</span></li>
<li><span>B2 - 1 - 2 - 3</span></li>
</ul>
</li>
<li><span>B2 - 1 - 3</span></li>
</ul>
</li>
<li><span>B2 - 2</span></li>
<li><span>B2 - 3</span></li>
</ul>
</li>
<li><span>B3</span></li>
</ul>
</li>
</ul>
</div>
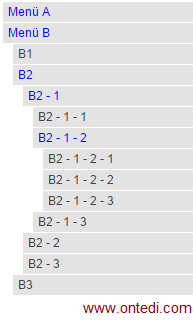
Ekran Çıktısı