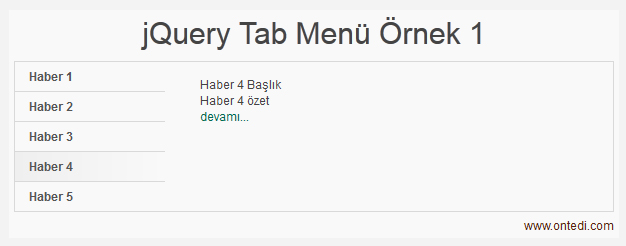
Sitelerinizde etkileşimi kolaylaştırmak için jQuery ile tab menü örneğinin birinci örneği
Sitil betiklerimiz
*{margin:0px;padding:0px;border:0px;font-size:100%;font:inherit;vertical-align:baseline;border-spacing:0px;outline:none;}
body{font-family:'Arial', Helvetica, sans-serif;font-size:12px;color:#444;background-color:#f3f3f3;}
.ortalayici{width:600px;margin:100px auto 0px auto;min-height:1px;background:#f9f9f9;padding:5px;}
.cb{clear:both;}
h1{font-size:30px;line-height:36px;margin-bottom:10px;text-align:center;}
.buyuk-tab-kapsul{border:1px solid #D9D9D9;}
.buyuk-tab-kapsul a{color:#006A51;text-decoration:none;}
.buyuk-tab-kapsul a:hover{text-decoration:underline;color:#005C9F;}
.buyuk-tab-baslik{width:150px;margin-right:20px;list-style-type:none;float:left;}
.buyuk-tab-baslik li{border-bottom:1px solid #D9D9D9;}
.buyuk-tab-baslik li:last-child{border-bottom:none;}
.buyuk-tab-baslik li a{font-weight:bold;font-size:12px;color:#555;display:block;padding:7px 0px 7px 14px;}
.buyuk-tab-baslik li a.aktif{background:#efefef;background:linear-gradient(to right, #efefef 0%, #f9f9f9 100%);filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#efefef', endColorstr='#f9f9f9',GradientType=1);color:#565655;}
.buyuk-tab-baslik li a:hover{background:#efefef;background:linear-gradient(to right, #efefef 0%, #f9f9f9 100%);filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#efefef', endColorstr='#f9f9f9',GradientType=1);color:#565655;}
.buyuk-tab-icerik{width:400px;float:left;list-style-type:none;margin:10px;}
.buyuk-tab-icerik li{display:none;padding:5px;line-height:16px;}
.buyuk-tab-icerik li:first-child{display:block;}
.ontedi{color:#55270D;text-decoration:none;float:right;margin-top:6px;}
jQuery Betiğimiz
jQuery(document).ready(function () {
jQuery(".buyuk-tab-baslik li:first a").addClass("aktif");
jQuery(".buyuk-tab-baslik li a").click(function () {
var intIndeks = jQuery(this).parent().index();
jQuery(".buyuk-tab-baslik li a").removeClass("aktif");
jQuery(this).addClass("aktif");
jQuery(".buyuk-tab-icerik li").css({ "display": "none" });
jQuery(".buyuk-tab-icerik li:eq(" + intIndeks + ")").css({ "display": "block" });
});
});
Html Betiğimiz
<div class="ortalayici">
<h1>jQuery Tab Menü Örnek 1</h1>
<div class="buyuk-tab-kapsul">
<ul class="buyuk-tab-baslik">
<li><a href="javascript:;">Haber 1</a></li>
<li><a href="javascript:;">Haber 2</a></li>
<li><a href="javascript:;">Haber 3</a></li>
<li><a href="javascript:;">Haber 4</a></li>
<li><a href="javascript:;">Haber 5</a></li>
</ul>
<ul class="buyuk-tab-icerik">
<li>
<h4>Haber 1 Başlık</h4>
<p>Haber 1 özet</p>
<a href="">devamı...</a>
</li>
<li>
<h4>Haber 2 Başlık</h4>
<p>Haber 2 özet</p>
<a href="">devamı...</a>
</li>
<li>
<h4>Haber 3 Başlık</h4>
<p>Haber 3 özet</p>
<a href="">devamı...</a>
</li>
<li>
<h4>Haber 4 Başlık</h4>
<p>Haber 4 özet</p>
<a href="">devamı...</a>
</li>
<li>
<h4>Haber 5 Başlık</h4>
<p>Haber 5 özet</p>
<a href="">devamı...</a>
</li>
</ul>
<div class="cb"></div>
</div>
<a class="ontedi" href="http://www.ontedi.com">www.ontedi.com</a>
<div class="cb"></div>
</div>
Çalışmamızın gösterimi