Varsayılan olarak App.js içerisinde tanımladığımız değişkenleri yeni oluşturacağımız "props-ornek.js" adlı Component'e aktaralım.
App.js
import './App.css';
import PropsOrnek from './props-ornek';
function App() {
const Isim = "Serkan";
const Soyad = "TOGAL";
const Yas = 37;
return (
<div className="container">
<h1>App.js İçerisi</h1>
<PropsOrnek isim={Isim} soyad={Soyad} yas={Yas} meslek="Yazılım" />
</div>
);
}
Görüldüğü gibi PropsOrnek adlı Component'e App.js içerisinden değerleri vermiş olduk. Şimdi ise bu verdiğimiz değerleri (Props) props-ornek.js içerisinde okuyup ekrana yazdıralım.
props-ornek.js
import React, { Component } from 'react'
class PropsOrnek extends Component {
render() {
console.log("Propsları konsola yaz: " + this.props);
var strIsim = this.props.isim;
var strSoyad = this.props.soyad;
const{isim, soyad, yas, meslek} = this.props;
return (
<div>
Props nedir öğrenelim.
<br />
Props ile gelen değişkenler:
<br />
"isim: " {isim}
<br />
"soyad: " {soyad}
<br />
"yaş: " {yas}
<br />
"meslek: " {meslek}
<br />
"this.props.yas: " {this.props.yas}
<br />
"strIsim: " {strIsim}
<br />
"strSoyad: " {strSoyad}
<br />
"Meslek Bilgisi: " {this.props.meslek}
</div>
)
}
}
export default PropsOrnek;
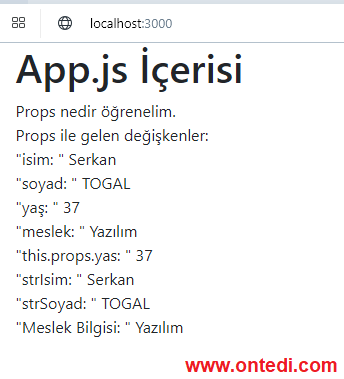
Konuya dair örnek verdikten sonra projeyi çalıştırıp ekran çıktısını paylaşalım.