Öncelikle CMD üzerinden işlem yapacağımızı belirtmek isterim. Çalışma alanı olarak "C:\nodejs-dersleri" klasörü olduğunu varsayalım.
Çalışma Alanı

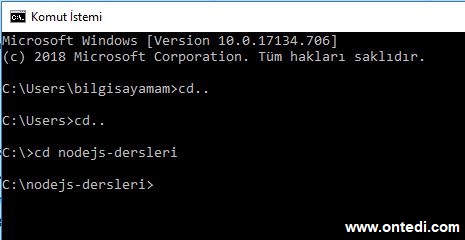
CMD üzerinden o klasörü çalışma alanı olarak belirtmeye başlayalım.
Çalışma Alanı Belirtiyoruz

Çalışma klasörümüze kadar geldik. Şimdi ise bu klasör içerisinde bir ders-1-degisken-tanimlama.js adlı JavaScript dosyası oluşturalım.
Örnek Bir Dosya

Klasik olarak JavaScript'de yapılan bir çok işlem "Değişken Tanımalama, Diziler, Döngüler" vb.. yapıları Node.js'de de benzer şekilde kullanacağız.
ders-1-degisken-tanimlama.js adlı dosya içerisine aşağıdaki kod betiklerini yazalım.
ders-1-degisken-tanimlama.js
var strIsim = "Serkan";
var intYas = 34;
let strMemleket = "Adana";
let arrCocuklar = {cocuk1: 'Asmin Nisa', cocuk2: 'Ahmed İhsan'};
var arrKarisik_Dizi = {eleman1: 'JavaScript', eleman2: 'Android', eleman3: 40, eleman4: '01.01.2019', eleman5: 'Matematik', eleman6: 'Geometri', eleman7: true, eleman8: false};
var arrSayisal_Dizi = {sayi1: 30, sayi2: 12, sayi3: 7};
console.log("#######################");
console.log("İsim: " + strIsim);
console.log("Yaş: " + intYas);
console.log("Memleket: " + strMemleket);
console.log("#######################");
console.log("İlk Çocuk: " + arrCocuklar.cocuk1);
console.log("İkinci Çocuk: " + arrCocuklar.cocuk2);
console.log("#######################");
console.log("Birinci Eleman: " + arrKarisik_Dizi.eleman1);
console.log("İkinci Eleman: " + arrKarisik_Dizi.eleman2);
console.log("Üçüncü Eleman: " + arrKarisik_Dizi.eleman3);
console.log("Dördüncü Eleman: " + arrKarisik_Dizi.eleman4);
console.log("Beşinci Eleman: " + arrKarisik_Dizi.eleman5);
console.log("Altıncı Eleman: " + arrKarisik_Dizi.eleman6);
console.log("Yedinci Eleman: " + arrKarisik_Dizi.eleman7);
console.log("Sekizinci Eleman: " + arrKarisik_Dizi.eleman8);
console.log("#######################");
console.log("Sayısal Eleman 1: " + arrSayisal_Dizi.sayi1);
console.log("Sayısal Eleman 2: " + arrSayisal_Dizi.sayi2);
console.log("Sayısal Eleman 3: " + arrSayisal_Dizi.sayi3);
Betiklerimiz hazırlandı. Şimdi ise bu dosyayı CMD aracılığıyla çalıştıralım. CMD ekranına yazacağımız kod ile .js dosyası derlenmiş olacaktır.
CMD ile Dosyayı Çalıştıralım
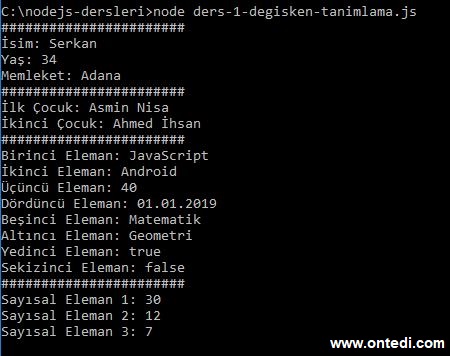
node ders-1-degisken-tanimlama.js
Çıktı Sonucu