Node.js kurulumu tamamlandıktan sonra bilgisayarımızda ReactJS'i komut satırından yükleme adımına geçelim. ReactJS'i node_module (Node Modülleri) üzerine global olarak kurmak için aşağıdaki kodları CMD ekranında yazalım.
Npm Komutu
npm install -g create-react-app
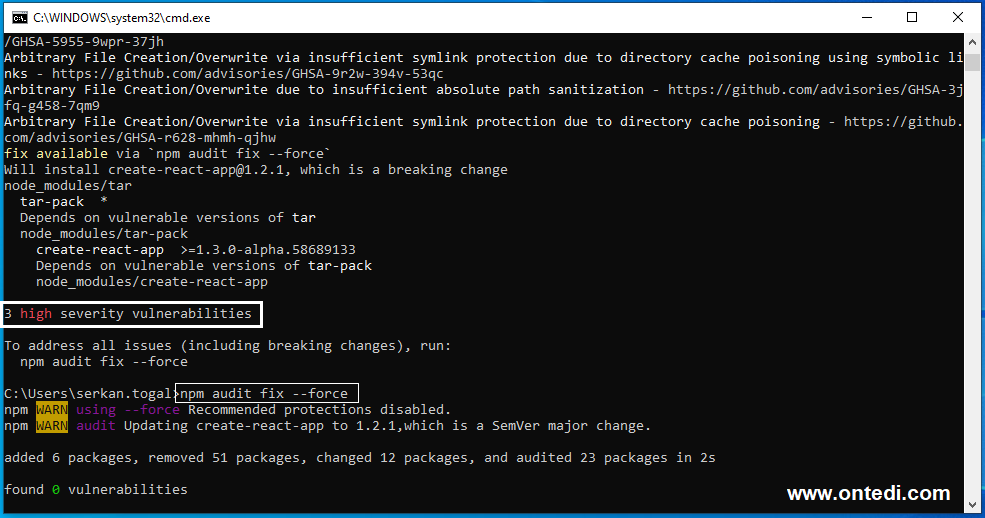
Kurulum aşaması biraz uzun sürebilir. Ayrıca kurulum aşamasında bazı düzeltme (fix) önerileri ekrana gelebilir. Örnek olarak benim kurulum aşamasında bu uyarıyı verdi. Onların nasıl düzeltileceğine dair örnek kodları orada yazmaktadır.
Kurulum Esnasında Düzeltme Uyarıları

Görüldüğü gibi "3 high severity vulnerabilities" şeklinde düzeltilmesi (fix) gereken durum mevcut. Onu gidermek için konsolda
Hata Düzeltme İşlemi
npm audit fix --forceşeklinde komut satırına girip ilerleyelim. Bu işlem sonucunda "found 0 vulnerabilities" şeklinde düzeltmenin yapıldığı uyarısı ekranda göründü. ReactJS başarılı bir şekilde kuruldu.
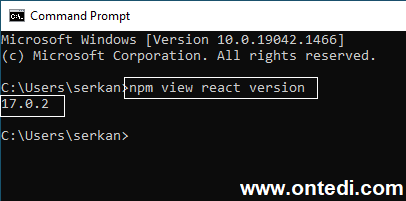
Kurulan React'ın versiyon bilgisine ulaşmak için komut satırına
React Versiyon Öğrenelim
npm view react versionyazarak versiyon bilgisinin ekran görüntüsünü paylaşalım.
React Versiyon Bilgisi

Bir sonraki dersimizde ilk projeyi oluşturacağız. Görüşmek üzere.



