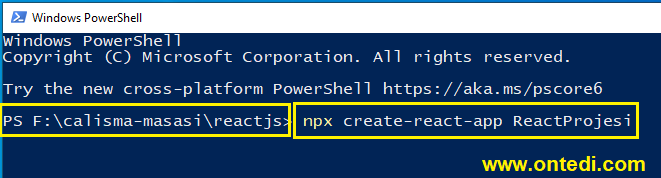
Öncelikle çalışma yapacağımız dizine CMD veya POWERSHELL ile gidelim. Benim çalışma klasörüm şu şekilde
F:\calisma-masasi\reactjs
Çalışma Alanımız ve Proje Oluşturma Komutları

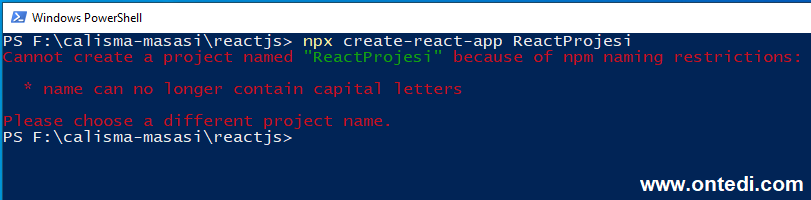
Tabii proje oluştururken isimlendirme uyarısı da alabiliriz. Örneğin "Büyük harf" kullanımı uyarısı gibi.
Proje Oluşturma Uyarısı

React bize uyarıda bulundu bu durumda proje adında düzeltme yaparak çalışmamıza devam edelim.
Npm Komutu
npx create-react-app reactprojesi
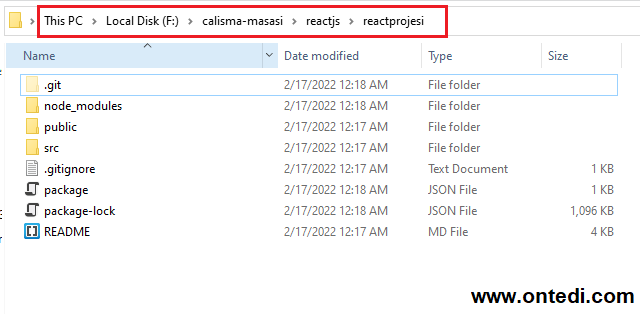
Projemiz kuruldu, kurulan projenin klasör yapısını paylaşalım.
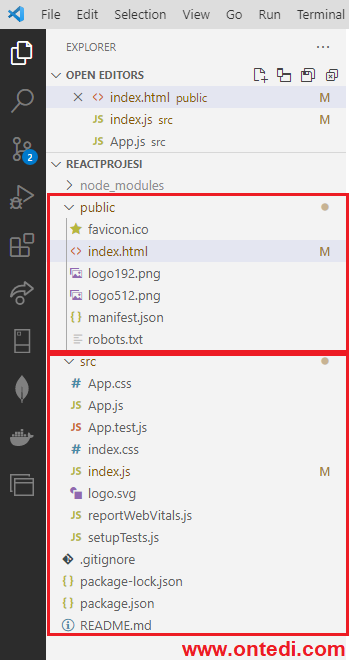
Proje Klasör Yapısı

Visual Studio Code ile projemizin açıp VS Code içerisindeki görünümünü paylaşalım.
VS Code Klasör Yapısı

ReactJS klasör yapısına aşina olduktan sonra ReactJS'in çalışma mantığını anlatmaya çalışalım.
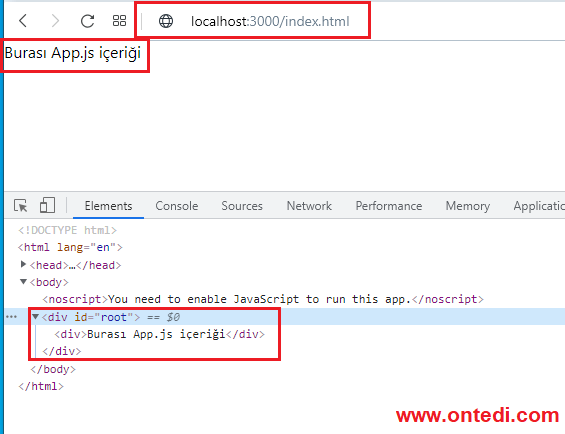
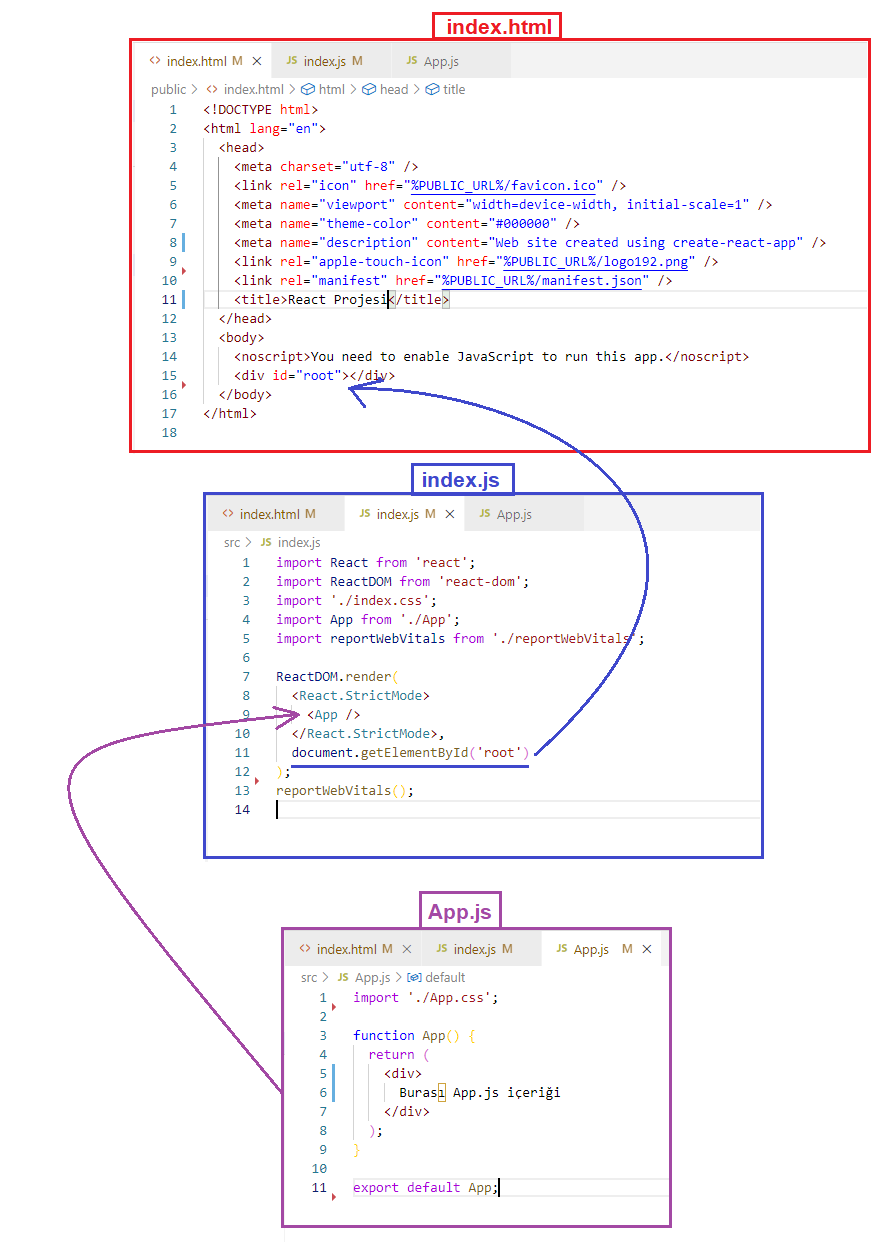
ReactJS Çalışma Mantığı

Mantığını birkaç cümle ile aktarmaya çalışırsak
index.js içerisindeki kod bloğunda index.html içindeki id="root" olan elemente erişim sağlanır. Erişilen elemente <App /> koduyla App.js'nin içeriği getirilerek render işlemi yapılır.
Projemizi çalıştırmak için VS Code içerisinde terminal açıp
Npm Komutu
npm startkomutunu çalıştıralım.
ReactJS Projemizin Çalışma Zamanı