JavaScript ile neredeyse benzer olan bu yapıda küçük bir örnekle değişken yazıp bunun değerini ekrana yazdırmaya çalışalım. Daha önceden oluşturmuş olduğumuz projede yeni bir componenet oluşturmadan App.js içerisinde basit bir şekilde tanımlamalar yapıp ekranda çıktı sağlamaya çalışalım.
App.js
import './App.css';
function App() {
return (
<div className="ana-kapsul">
<h1>App.js İçerisi</h1>
</div>
);
}
export default App;
Boş proje yapısı bu şekilde. Şimdi değişken tanımlayıp daha sonra bu değişkenleri kullanmaya çalışalım.
App.js
import './App.css';
function App() {
var isim = "Serkan";
var soyad = "Togal".toUpperCase();
var yas = 36;
var sayi1 = 7;
var sayi2 = 9;
var tarih = Date();
var adres = "https://www.ontedi.com";
return (
<div className="ana-kapsul">
<h1>App.js İçerisi</h1>
<div>
3 + 5 işlem sonucu = {3 + 5}
<br />
Benim adım: {isim}
<br />
Benim soyadım: {soyad}
<br />
Benim yaşım: {yas}
<br />
{sayi1} ve {sayi2} sayılarının toplamı: {sayi1 + sayi2}
<br />
Şuanki tarih: {tarih}
<br />
Web site: {adres}
</div>
</div>
);
}
export default App;
Projemizde metinsel, sayısal vb.. değişken tipleri tanımladık. Sonrasında render metodunun return değerinde bu değerleri yazdırmayı sağladık.
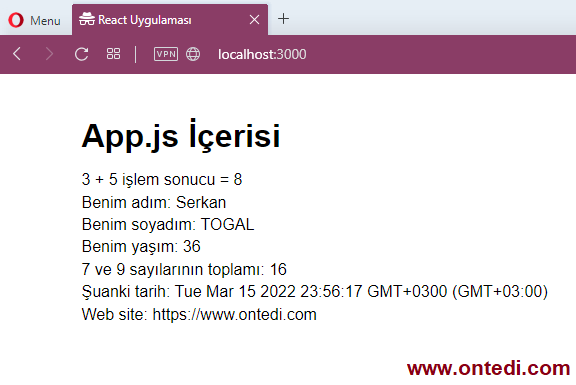
Projemizi başlatmak için terminale aşağıdaki kodu yazıp tarayıcıda test edelim.
Projemizi Başlatalım
npm startKomut sonrası uygulama tarayıcıda çalışacaktır.
Projemizin Çalışması