Bir tane Component oluşturalım. O Component'e ait bir de CSS dosyası oluşmaktadır. Öncelikle Component'e kod bloğumuzu yazalım. Ardından CSS kodunu yazarak tarayıcıda görüntüleyelim.
App.js
import './App.css';
function App() {
return (
<div>
<div className='kutu1'>
Ders 4 CSS İşlemleri Kutu 1
</div>
<div className='kutu2'>
Ders 4 CSS İşlemleri Kutu 2
</div>
<div className='cb'></div>
<div className='kutu3'>
Ders 4 CSS İşlemleri Kutu 3
</div>
<div style={{color:"#000", fontSize:"23px", marginTop:"10px", backgroundColor:"rgba(199, 145, 63, 0.644)", padding:"6px"}}>
Ders 4 CSS İşlemleri Kutu 4
</div>
<div className='cb'></div>
<div style={{fontSize:"30px", padding:"4px", lineHeight:"40px"}} className="kutu5">
Ders 4 CSS İşlemleri Kutu 5
</div>
</div>
);
}
export default App;
JavaScript taraflı işlemleri tamamladık, şimdi ise CSS işlemlerini tamamlayalım.
App.css
.kutu1{background-color:rgb(152, 170, 170);color:#fff;padding:5px;margin-top:10px;display:inline;float:left;}
.kutu2{background-color:rgb(66, 184, 184);color:#fff;padding:5px;margin-top:10px;display:inline;float:left;margin-left:5px;}
.kutu3{background-color:rgb(134, 109, 224);color:#fff;padding:5px;margin-top:10px;}
.kutu5{background-color:rgb(224, 109, 180);color:#fff;margin-top:20px;}
.dn{display:none;}
.cb{clear:both;}
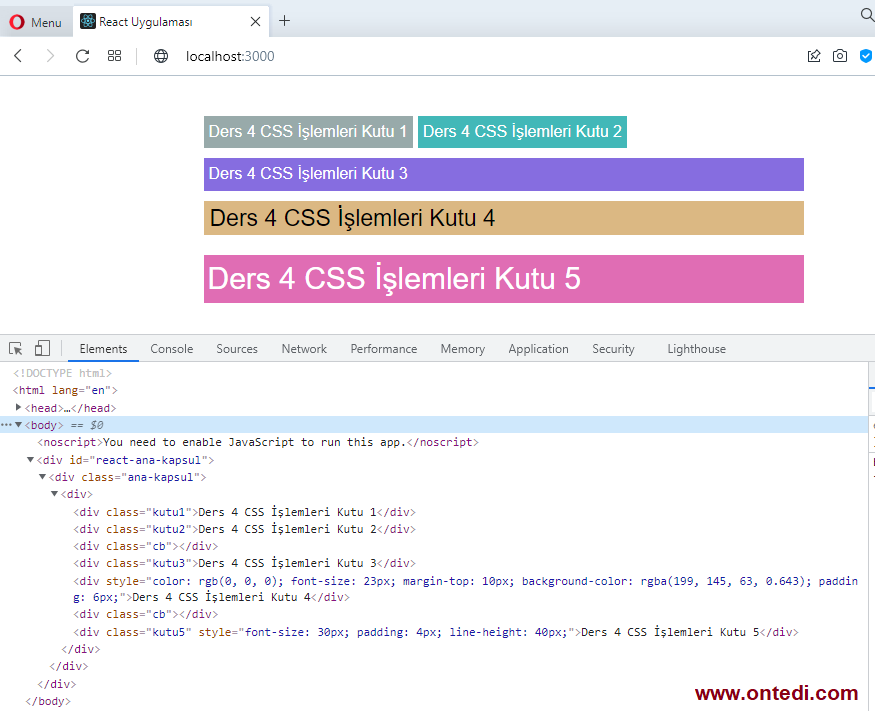
Bütün hazırlıkları tamamladık, şimdi ise uygulamayı çalıştırıp tarayıcıda nasıl derlendiğini görelim.
Projemizin Çalışması