ders5-component-olusturalim.js
import React from 'react'
function Ders5ComponentOlusturalim() {
return (
<div>
<p>Burası harici oluşturulan Component içeriği</p>
</div>
)
}
export default Ders5ComponentOlusturalim;
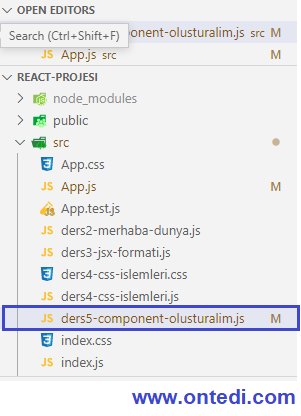
Dosyamız oluştu, klasör yapısı içerisinde bir ekran görüntüsü paylaşalım ki neler olup bittiğini biraz daha anlamaya çalışalım.
Klasör Yapısı

Oluşturmuş olduğumuz bu Component'i App.js içerisinde çağırmaya çalışalım.
App.js
import './App.css';
import Ders5ComponentOlusturalim from './ders5-component-olusturalim';
function App() {
return (
<div className="ana-kapsul">
<h1>App.js İçerisi</h1>
<Ders5ComponentOlusturalim />
</div>
);
}
export default App;
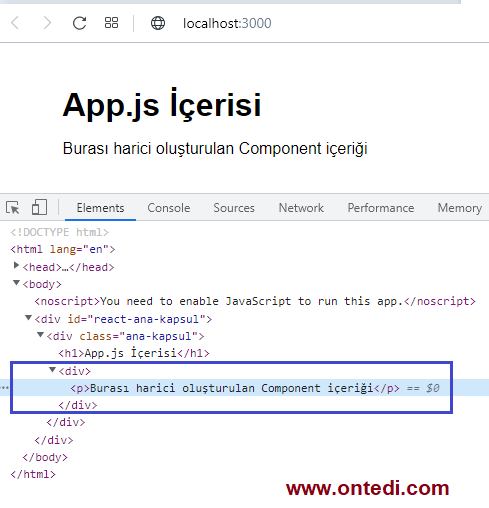
Hazırlıkları tamamladıktan sonra projemizi terminalden "npm start" diyerek çalışmasını sağlayalım.
Projemizin Çalışması