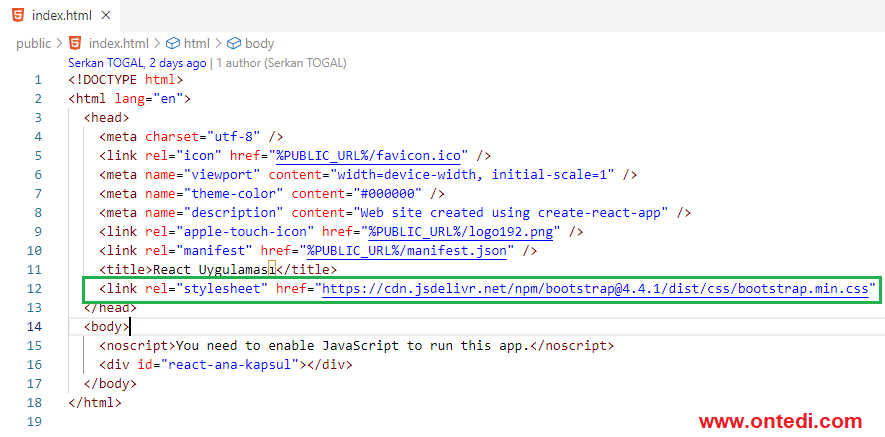
Öncelikle daha önceden oluşturmuş olduğumuz ReactJS projesinde index.html içerisine harici olarak bootstrap.css dosyasını çağıralım. Bootstrap adresinden CSS kütüphanesini kopyalayıp index.html dosyamız içerisinde uygun yere yapıştıralım.
bir tane Component oluşturalım. Oluşturduğumuz bu Component'i App.js içerisine çağıracağız.
Bootstrap Kütüphanesini Projeye Dahil Edelim
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.4.1/dist/css/bootstrap.min.css" integrity="sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh" crossorigin="anonymous">
Bootstrap Kütüphanesi Eklendi

CSS kütüphanesini dahil ettikten sonra App.js dosyamızın içeriğini şu şekilde güncelleyelim. Çalışacağımız projeyi App.js içerisine çağıracağız.
App.js Dosya İçeriği
import './App.css';
import Ders6BootstrapCssIleCalisalim from './ders6-bootstrap-css-ile-calisalim';
function App() {
return (
<div className="container">
<h1>App.js İçerisi</h1>
<Ders6BootstrapCssIleCalisalim />
</div>
);
}
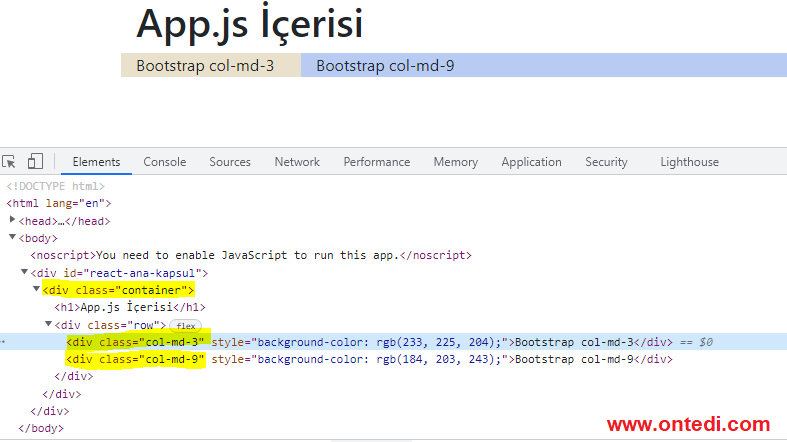
App.js içerisinde Bootstrap'ın container yapısına uygun değişiklik yaptık. Şimdi ise çalışma dosyamızda Bootstrap kolon yapısı ile ufak bir çalışma yapıp tarayıcıda gösterimini sağlayalım.
ders6-bootstrap-css-ile-calisalim.js Dosya İçeriği
import React, { Component } from 'react'
class Ders6BootstrapCssIleCalisalim extends Component {
render() {
return (
<div className="row">
<div className="col-md-3" style={{backgroundColor:"rgb(233 225 204)"}}>Bootstrap col-md-3</div>
<div className="col-md-9" style={{backgroundColor:"rgb(184 203 243)"}}>Bootstrap col-md-9</div>
</div>
)
}
}
export default Ders6BootstrapCssIleCalisalim;
Çalışmamızı tamamladıktan sonra tarayıcıda derlenmiş halini kontrol edelim